Mobile Menu Concept
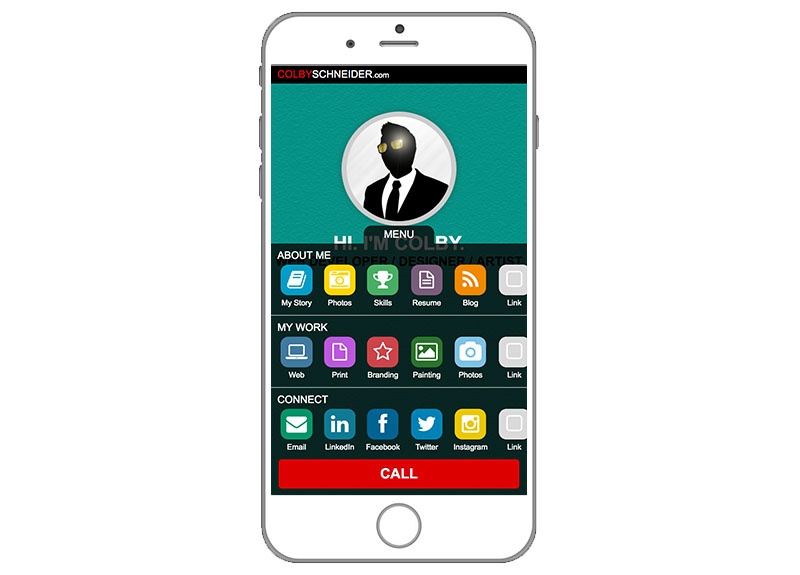
Mobile devices have increased in size rapidly over the last few years. The increase in screen space has made it difficult for users to reach standard mobile menu buttons, which are typically located at the top right or left of the screen. I designed this new menu so that it would be easy to access while holding a device in one hand. By placing the menu button at the bottom center of the screen, the button can be accessed with equal ease if you are holding the device in both your right or left hand. To maximize on menu content, I built my menu to scroll horizontally, similar to the menus found in recent versions of iOS.